Introducing Breeze - The Best Way To Keep Records Of The Books You Read
Connect with books now more than ever...
Introduction 📗
Hey everyone 👋🏼,
Let me ask you a question before we start the journey, can you remember all the names of the books you have read? Well, at least for me, I can't remember most of them. If you are a person who has the same problem and also if you can't remember the page you stopped after reading, then you've come to the solution 🥳
Breeze lets you manage them all.
With that being said, without wasting any more time, let's jump right in 🙂
Why Breeze ❓
Especially when I was reading eBooks it was a real headache to find the place where I stopped when I come back the next time as there wasn't a good way to record it. Then, I tried searching on the internet for a website to do that but sadly there weren't any good options.
So, I thought why not build it by myself... As a result of that little thought, Breeze came to life. 😃
Breeze has made it easy to store the books you read, the page where you were at the last time, how many pages you have left to read, and much more with a cool UI and UX 🖥️
I hope you are also excited to dive deep into the project as much as I am.
Tech Stack ⚙️
Let's start things by taking a look into my tech stack
- Next js
- Tailwind CSS
- Headless UI
- Next UI
- Next Auth
- Prisma
- Planetscale
- React Toastify
And that is my tech stack 😌
walk-through 🤩
Let me take you through a little walkthrough.
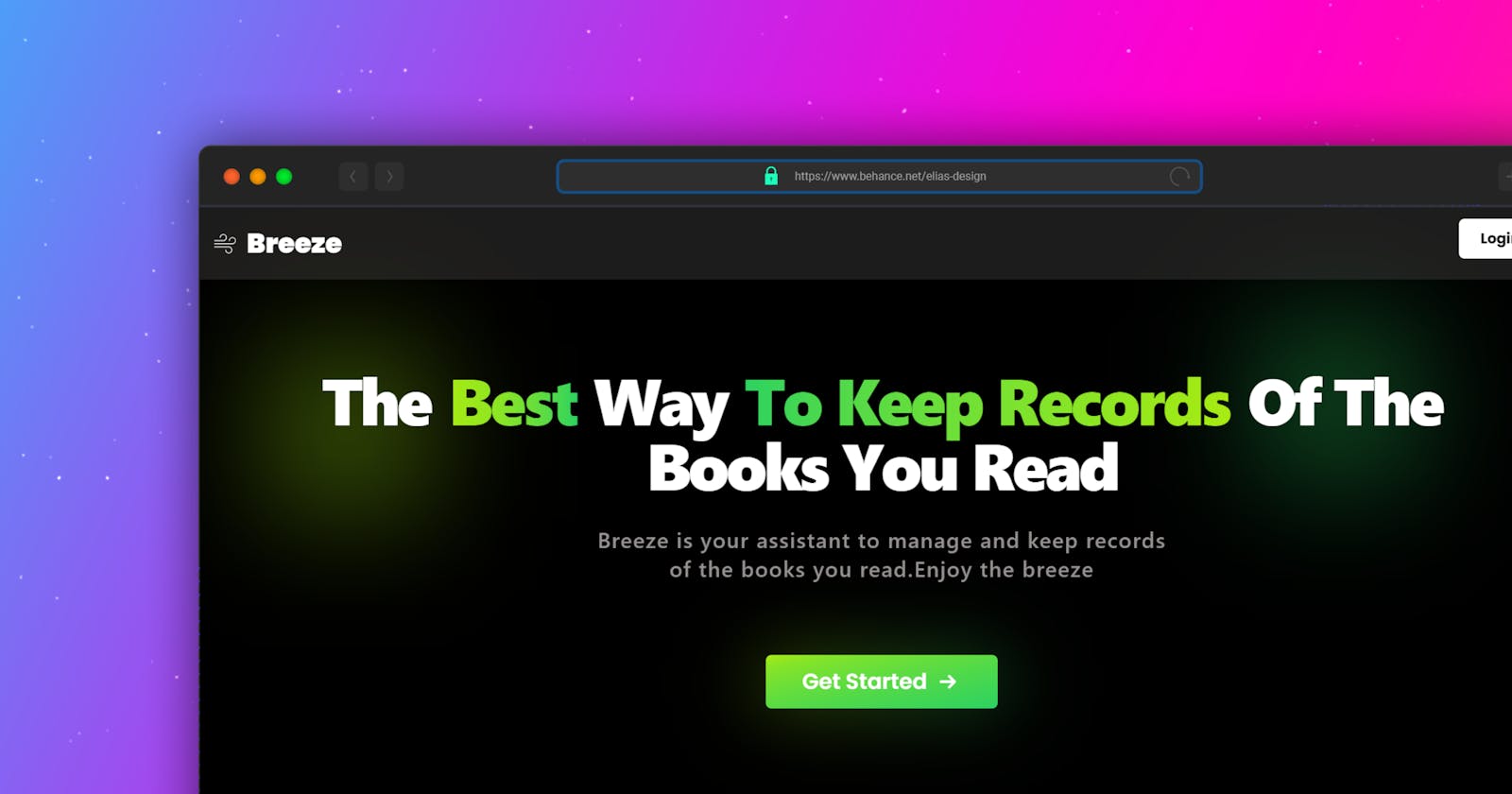
Once you go into Breeze you can experience a very modern user interface with a great user experience
Here's a little image to take a peek at the landing page 😉

You can go ahead and press the Login button to create an account to start using Breeze. The login process is implemented using the Next Auth
Once the user created the account it's simply stored in the planetscale database.
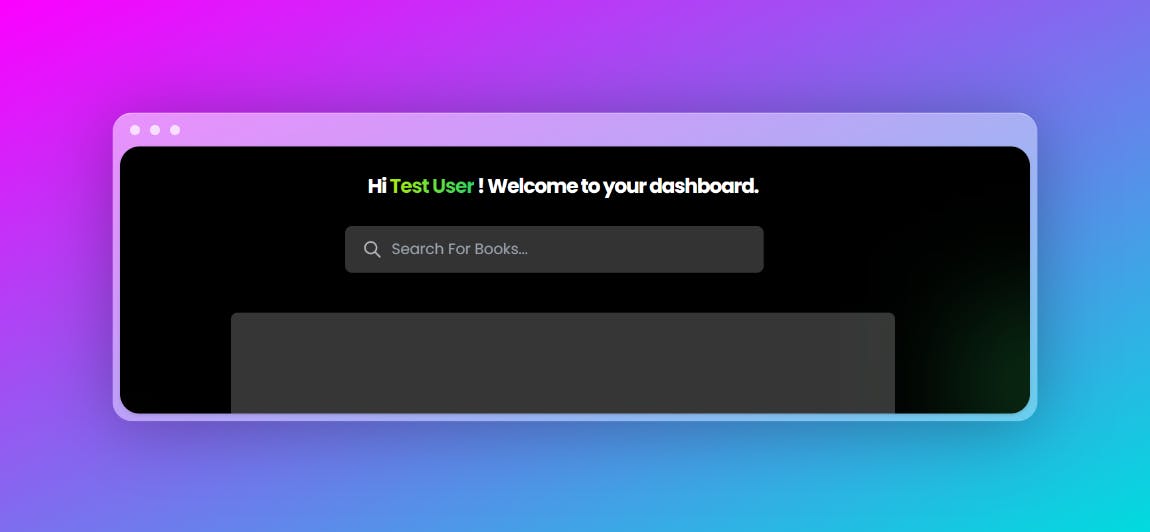
After that simple step now you are in the dashboard 😄. And from here you can fix all of your book problems 🔧
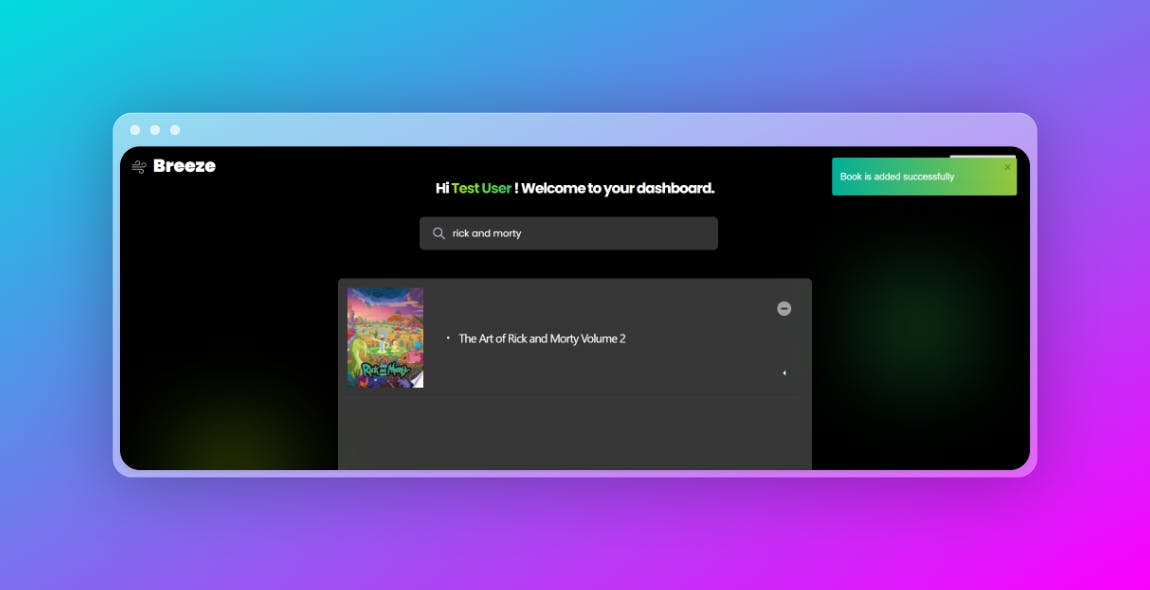
First of all, you can go ahead and click the search bar and input the name of the book you like to add.

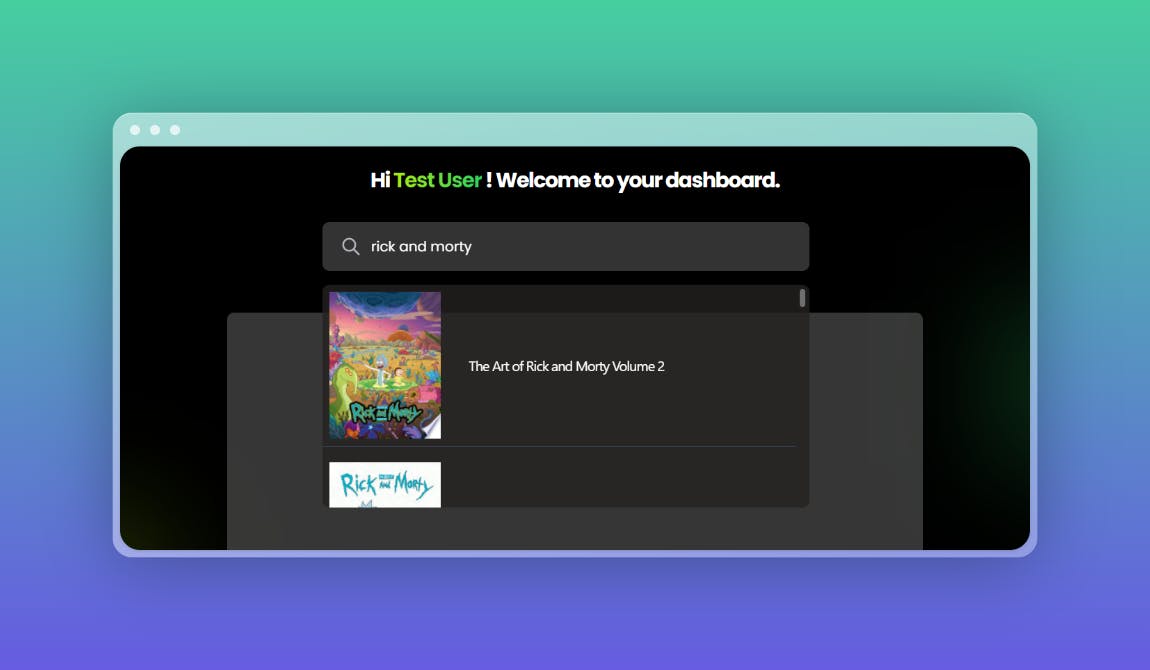
Once you enter the name of the book into the search bar suggestions are going to appear below the search bar. I used Google book API to get the details of the books

And then click on the correct book to add to your list 👆🏼. Once you click on the right book it will be displayed in the container immediately and also the user is provided with an attractive notification to confirm the success of the process.

Did you add the wrong book by mistake 🤔, don't worry just click on the minus sign to remove the book 😉
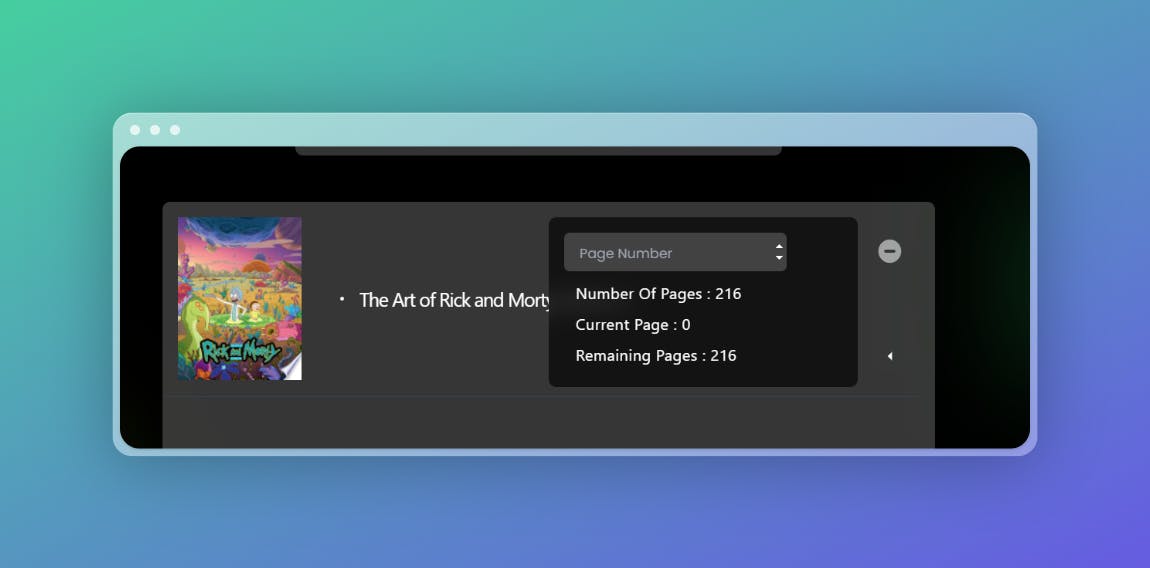
Nope! it's not all, if you go ahead and click on that little arrow icon called details below the minus sign, you will find the details about the number of pages in the book how many pages you have read and the number of remaining pages to read 💥
You can update the current page by adding it to the input field in that popover

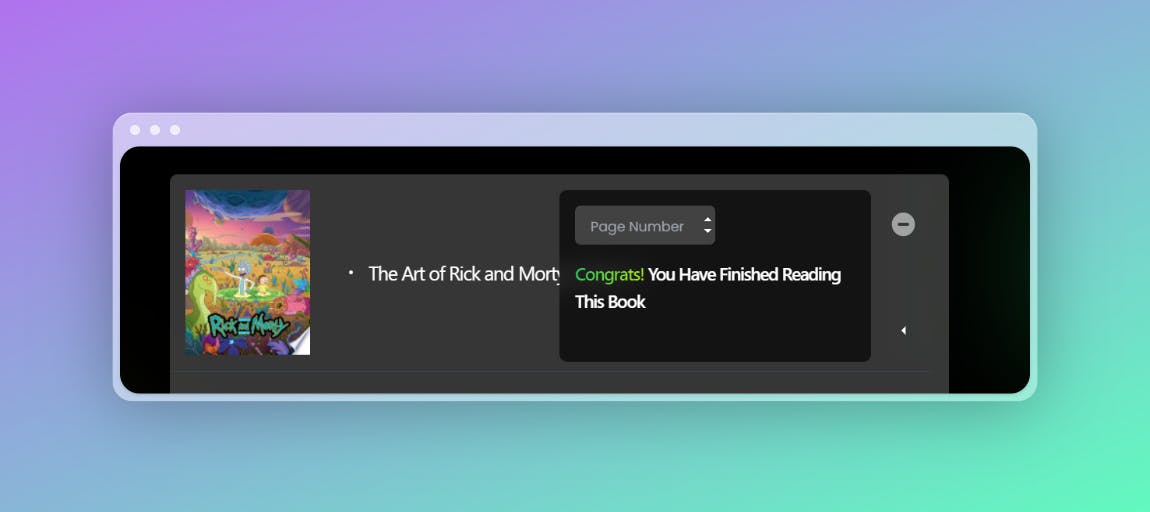
With this, you can easily keep track of all the things you need without any problem 🤩. Not only that try finishing a book 😃

And the final stop of this walk-through is the process of login out. You can simply log out by clicking on the log out button on the top right corner of the screen.
With that being said, we came to the end of the walk-through. I hope you got a pretty good understanding of how this app works. So, let's now move on to talk about the usage of planetscale in this build.
Usage Of Planetscale 😎
I can safely say that planetscale is the foundation of this app. It plays a huge role in Breeze. Information about the users, details about the sessions, all the details of the books added by the users, and the details like page number and current page which are the core parts of Breeze, are stored in the planetscale database.
I should also mention that planetscale has made the procedure of using Prisma with it easy through clear documentation. It made my building process much more convenient.
Even though it was my first time working with planetscale the approach was very straightforward and effortless to comprehend. It was really fun working with planetscale during this build 🥳
Things I Learned During This Build 🔰
To be honest this is my first time using Next js for a project and it was a great experience. I'm also looking forward to using Next js for my future projects too. I learned a lot of valuable information about Next js during this journey to build Breeze
Also, it's my first time working with Prisma too. while I was using Prisma to work with planetscale I got to learn many of the concepts of Prisma like relational databases and much more...
Not only that, I got to know tailwind CSS even more, since it was the key ingredient to making this build look attractive to the user. After everything I went through during this project, probably it's justified to say that the tailwind makes the life of the developers so much easier 😌
Challenges I Faced 🏆
If I'm being honest here, I also had to face some serious amount of errors along the way
"If you're making mistakes it means you're out there doing something"
First of all, I struggled with the part where it renders the books as the user adds the book after searching through the input into the container in real time. Even though I tried everything I could at the time, I couldn't fix that issue. However, after about three hours of debugging, I got it to work 🥳
Then after that, I had to face some problems with customizing the Next UI components.
At a certain point, It became a nightmare to implement the process of deleting the books added by the user.
If you thought it was all, nope! you got it wrong this time. I had to face many more other errors too...
But luckily at the end of the day, I could finish all of those errors and finish the project successfully.
Keep on going, and the chances are that you will stumble on something, perhaps when you are least expecting it. I never heard of anyone ever stumbling on something sitting down.
-Charles F. Kettering
Future Plans 🔭
I hope to make Breeze more socialized and introduce a way for users to look into other users' books and add them as friends 🤩
A chat system where friends can communicate with each other.
Useful Links 🔗
The End 🙂
At the end of this journey, I would like to Thank you for reading this Article. I hope you enjoyed it as much as I am 😃
Let me know what you think about this project down below in the comments...